Algunos trucos para crear vistas en Odoo
Hay muchos tutoriales dando vueltas sobre como crear vistas en Odoo. Aca les vamos a compartir dos trucos que se aplican a los formularios y uno que se aplica a las vistas tipo tree. Veamos para las vistas tipo formulario; lo que necesitamos es alinear los campos del mismo para que aparezcan más prolijos. Y de paso evitar que cuando se llena un campo many2one se cree un registro en el campo relacionado. Veamos el código de la vista:
<record id="manufacturing_order_type_form_view" model="ir.ui.view">
<field name="name">manufacturing.order.type.form.view</field>
<field name="model">manufacturing.order.type</field>
<field name="arch" type="xml">
<form>
<group>
<field name="name" />
</group>
<group col="4" >
<field name="src_picking_type_id"
options="{'no_create': True, 'no_create_edit':True}" />
<field name="dest_picking_type_id"
options="{'no_create': True, 'no_create_edit':True}" />
</group>
<group col="4">
<field name="src_rubro_id"
options="{'no_create': True, 'no_create_edit':True}" />
<field name="dest_rubro_id"
options="{'no_create': True, 'no_create_edit':True}" />
</group>
</form>
</field>
</record>
Aca podemos ver que los grupos tienen el atributo col="4", lo que indica que los campos del siguiente grupo deberán caber en cuatro columnas del formulario. Por otra parte vean las opciones
options="{'no_create': True, 'no_create_edit': True}"
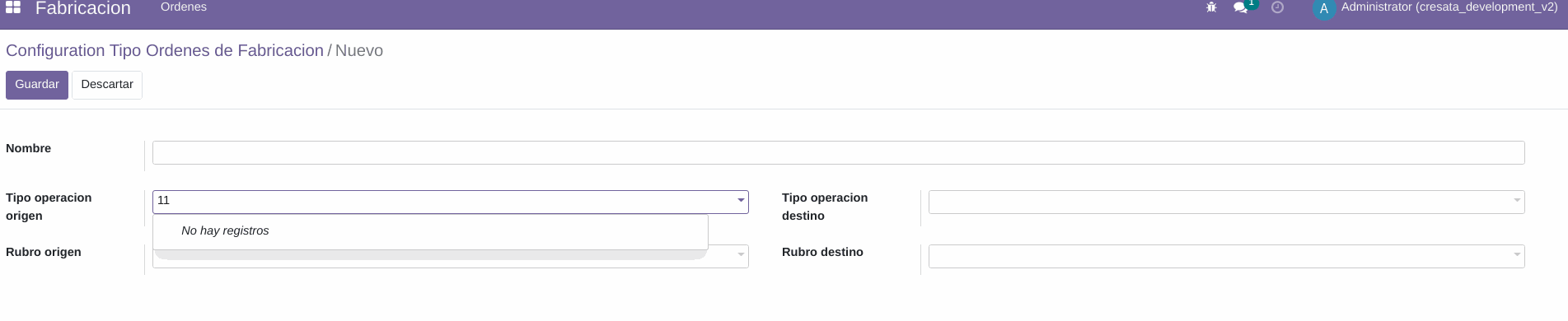
Lo que hace que el formulario se muestre de la siguiente manera

Por otra parte, supongamos que querramos editar los registros en la vista lista, como si fuera un excel. En ese caso deberíamos agregar el atributo editable="bottom" a la directiva tree. Por ejemplo,
<record id="manufacturing_order_type_tree_view" model="ir.ui.view">
<field name="name">manufacturing.order.type.tree.view</field>
<field name="model">manufacturing.order.type</field>
<field name="arch" type="xml">
<tree editable="bottom">
<field name="name" />
<field name="src_picking_type_id" options="{'no_create': True, 'no_create_edit':True}" />
<field name="dest_picking_type_id" options="{'no_create': True, 'no_create_edit':True}" />
<field name="src_rubro_id" options="{'no_create': True, 'no_create_edit':True}" />
<field name="dest_rubro_id" options="{'no_create': True, 'no_create_edit':True}" />
</tree>
</field>
</record>
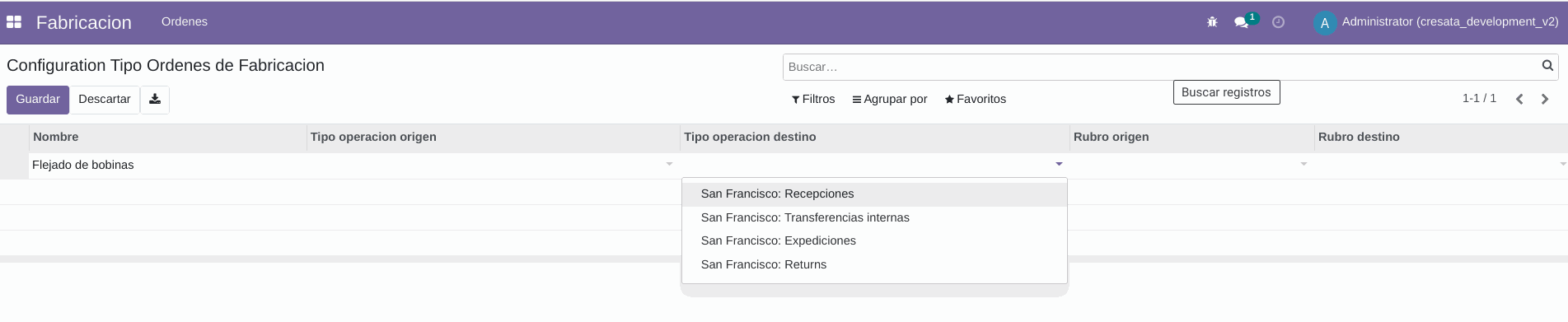
Lo que permite editar las vistas tipo tree en el lugar

Por último, como agregar un panel de búsqueda a las vistas tree o tipo Kanban. Si agregamos una vista tipo search con el código siguiente:
<record model="ir.ui.view" id="search_view_product_product_aa">
<field name="name">search.view.product.add</field>
<field name="model">product.template</field>
<field name="inherit_id" ref="product.product_template_search_view"/> <!--hereda de la vista de usuarios padre id externo-->
<field name="arch" type="xml">
<xpath expr="//search" position="inside"> <!--Dentro de la etiqueta notebook-->
<searchpanel>
<field name="rubro_id" string="Rubros" icon="fa-building" select="multi" enable_counters="1"/>
<field name="material_id" string="Materiales" icon="fa-dedent" select="multi" enable_counters="1"/>
<field name="espesor_id" string="Espesores" icon="fa-compress" select="multi" enable_counters="1"/>
</searchpanel>
</xpath>
</field>
</record>
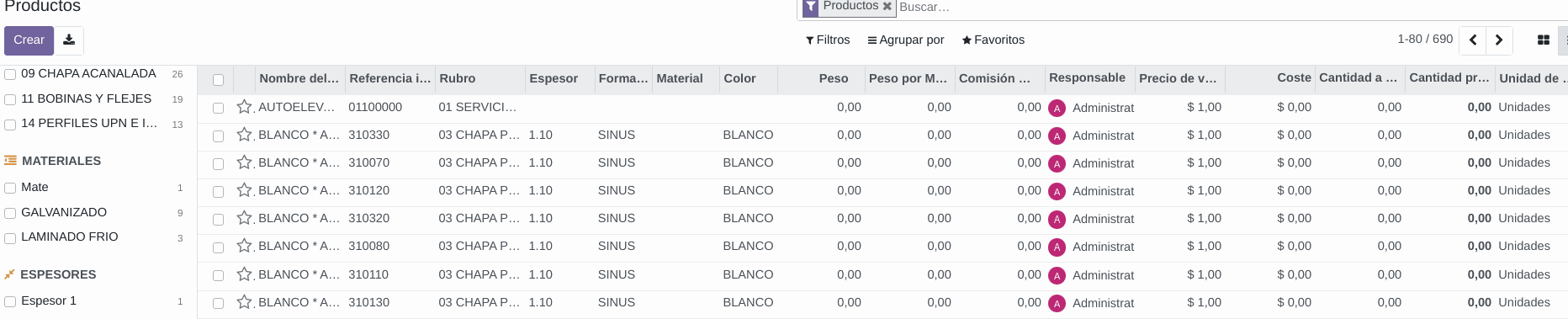
Aca podemos ver como se agrega un panel de búsqueda dentro de la vista de búsqueda. Y dentro del panel agregamos los campos por los que queremos filtrar; junto con sus íconos, si pueden ser filtrados de a muchos, y si muestran la cantidad de items por campo de búsqueda. Se ve lindo realmente;

Acerca de:
Gustavo Orrillo
Passionate about programming, he has implemented Odoo for different types of businesses since 2010. In Moldeo Interactive he is a founding Partner and Programmer; In addition to writing on the Blog about different topics related to the developments he makes.